- Published on
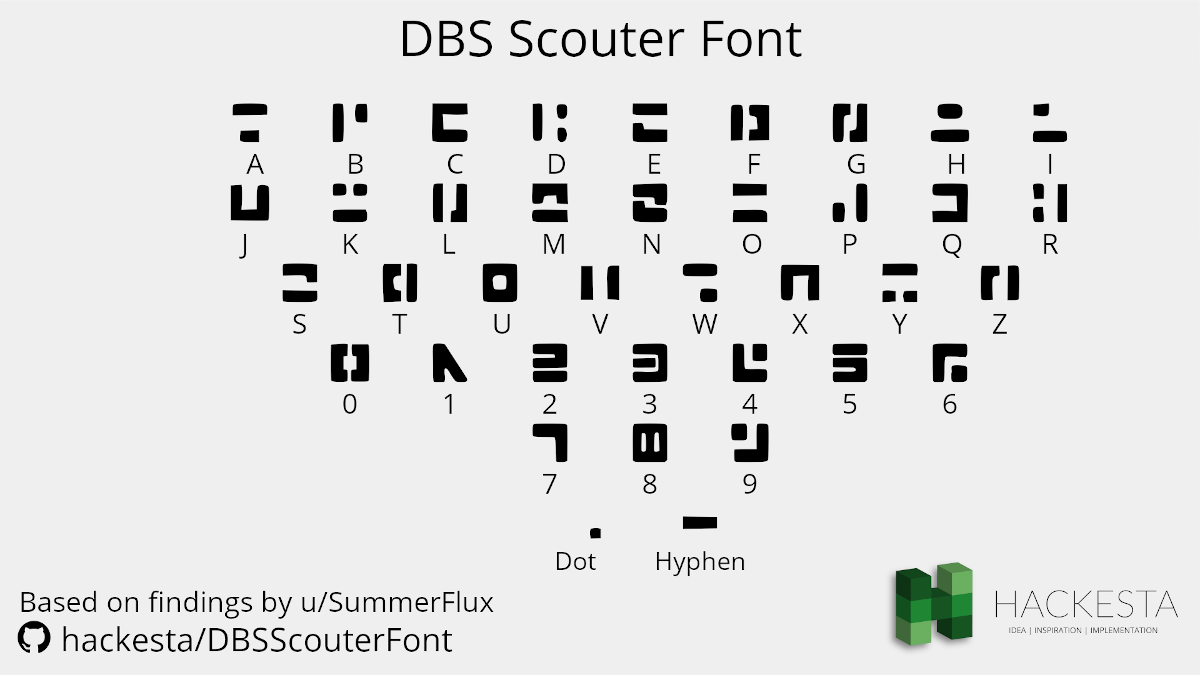
Making Dragon Ball Scouter Font
- Authors

- Name
- Haider Ali Punjabi
- @HAliPunjabi


Background
I have been a huge Dragon Ball fan since I was a kid. After Dragon Ball Super's release in 2015, I joined the r/dbz subreddit to keep in touch with everything DBZ.
Dragon Ball Super: Broly, the latest movie in the franchise, expanded upon the Saiyan History and as a result, it was the first time in Dragon Ball history that Scouters were seen in such high quality. Kudos to the people who worked on making Scouter Language decipherable instead of some random gibberish.
In April 2019, a Redditor u/SummerFlux deciphered the whole thing and posted about it in this and this post. I always wanted to learn how to make fonts and this seemed like a good opportunity to do so.
Day 1 (19th April 2019)
The first post was made on 18th April 2019 around 9:30 (IST) in the morning. After I noticed it (it had already been some 10-12 hours), I spent a few hours preparing and learning about font making. I decided upon making the glyphs using Inkscape and then using FontForge to make the font files. Among the various ideas I had, two seemed viable.
- Trace the font from the images of text used in DBS: Broly
- Make the glyphs on a 3x3 grid like u/SummerFlux roughly did on paper
I decided I will do both, starting with tracing. First I downloaded all the images in this post that were used by u/SummerFlux . Then, I opened them one by one in Inkscape, cropped the text part and used its Trace Bitmap feature on it. (Note: Most Vector Image Editors (Illustrator, Corel Draw, etc) come with a feature similar to Trace Bitmap. You will need to try different settings that come with it to get the best result). I made separate SVG files for each glyph (unknown ones as well).
By using FontForge, generating font files was easy. I had seen other font repositories to figure out the files I needed to generate. I generated True Type Font (.ttf), OpenType Font(.otf), SVG Font (.svg) & Web Open Font Format (.woff).
By the end of the day, I had a font file with 31 glyphs (20 letters, 10 numerals & 1 symbol '.'). I hoped someone will be able to decipher at least the remaining 6 letters, but it seemed difficult as they were never used throughout the whole movie.
Day 2 (20th April 2019)
Two days later, when I opened Reddit and Github to check for any progress. Someone had mentioned me on the follow up post u/SummerFlux had made about the complete deciphered alphabet. I was intrigued by how was he/she able to do it so quickly. He/She found a pattern in the letters he/she had already deciphered where some glyphs repeated after every 7 letters in a changed orientation. According to this pattern, he/she figured out the whole alphabet. Image of the deciphering pattern
I had college to attend, so I decided to take my laptop and reach early to finish the font as soon as possible. It took me around 10-15 minutes to complete and I committed the changes to GitHub before college started.
The 3x3 grid-based font design:
After finishing the tracing based fonts, I started working on the 3x3 grid-based design. It took me around 30 minutes to finish and I was about to upload them as well when I noticed u/TopHoJo's comment about a font he/she had made. It was also based on a 3x3 grid and looked similar (not identical) to my work. I liked the font and decided to not upload mine and give preference to the existing one.
In the News:
u/SummerFlux 's work was featured on an online news website Newsweek. I believe it received much less attention than it deserved and hopefully, someone notices it again in the future.
References:
- u/SummerFlux 's Post 1 & Post 2
- Github Repository of my font
- SaiyanScouter-Regular - Another Scouter Font, made from scratch on a 3x3 grid by u/TopHoJo
- InkScape
- FontForge
- Newsweek Article
- Trace Bitmap Tutorial